Mari Belajar Membuat Menu Navigasi Dengan Sub Menu
Belajar Membuat Menu Navigasi Sub Menu pada Blogger Blogspot.Mumpung mood lagi bagus,mumpung doku lagi tebel dan mumpung blog lagi sepi,saya mencoba untuk memposting kembali kaitannya belajar menghias blog.
Beberapa minggu lalu saya sudah bagikan dari informasi yang saya dapat dari dunia maya,bagaimana membuat menu navigasi css di blogger.
Bagi yang belom membaca,silakan langsung klik di sini.
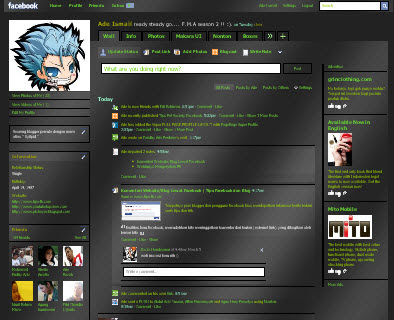
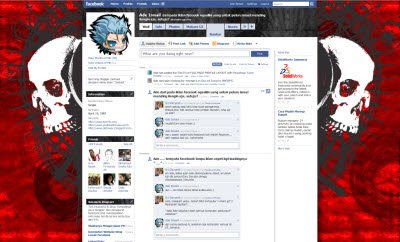
Nah,dari email sahabat yang saya terima,menanyakan bagaimana sih membuat menu navigasi horisontal / horizontal dengan submenu / sub menu navigasi vertikel seperti pada blog ini?
Bukan suatu kesengajaan,menu navigasi dengan sub menu ini juga saya peroleh dari hasil surfing berbagai blog tutorial untuk blogspot.
Bagi kamu yang penasaran bagaimana cara membuat menu navigasi dengan sub menu,bisa ikuti langkah berikkut ini.
Langkah dan Cara Membuat Menu Navigasi dengan Sub Menu Untuk Blogger
* Pertama,pergilah ke Dashboard (Gb.1) blog yang akan anda beri menu navigasi dengan sub menu ini.
- Pertama,pergilah ke Dashboard (Gb.1) blog yang akan anda beri menu navigasi dengan sub menu ini.

Gb.1
- Selanjutnya pilih tab Edit Html (Gb.2).

Gb.2
- Setelah itu,contreng tulisan / checkbox 'Expand Widget Templates' (Gb.3).

* Setelah itu carilah kode seperti ini ]]></b:skin> (Gunakan Ctrl+F pada keyboard untuk mempermudah pencarian),setelah ketemu letakkan kode dibawah ini tepat diatas kode]]></b:skin> tersebut.
#NavbarMenu { background: #000; width: 400px; height: 10px; font-size: 11px; font-family: Trebuchet MS, Tahoma, Verdana; color: #fff; margin: 0px; padding: 0px; } #NavbarMenuleft { width: 400px; float: left; margin: 0; padding: 0; } #nav { margin: 0; padding: 0; } #nav ul { float: left; list-style: none; margin: 0; padding: 0; } #nav li { list-style: none; margin: 0; padding: 0; } #nav li a, #nav li a:link, #nav li a:visited { background: #222222; height: 15px; color: #fff; display: block; font-size: 11px; font-family: trebuchet ms, ; text-transform: none; text-decoration: none; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; border-right: 1px solid #000; } #nav li a:hover, #nav li a:active {background: #222222; color: #ffffff; margin: 0; padding-top:6px; padding-bottom:5px; padding-left:13px; padding-right:13px; text-decoration: none; } #nav li li a, #nav li li a:link, #nav li li a:visited { background: #ffffff; width: 150px; color: #222222; font-size: 11px; font-family: trebuchet ms,; font-weight: normal; text-transform: none; float: none; margin: 0; padding: 7px 10px; border: 1px solid #000; } #nav li li a:hover, #nav li li a:active { background: #222222; color: #ffffff; padding: 7px 10px; } #nav li { float: left; padding: 0; } #nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; } #nav li ul a { width: 140px; } #nav li ul ul { margin: -32px 0 0 171px; } #nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul { left: -999em; } #nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; } #nav li:hover, #nav li.sfhover { position: static; }
* Setelah itu Simpan Templates.
* Sekarang giliran kita menentukan dimana tempat menu navigasi submenu ini akan kita letakkan.
* Pilih Tab Rancangan / Tata Letak pada Dashboard blog anda,seperti (Gb.1),selanjutnya klik tulisan 'Add New Widget / Tambah Gadget'(Gb.4),dan pilihlah Html / Javascript (Gb.5)
Menu Navigasi Dengan Sub Menu Blogger.
Gb.4
Cara membuat menu navigasi horizontal dengan sub menu vertikel.
Gb.5
* Setelah itu letakkan kode berikut pada widget HTML / Javascript tersebut.
<div class='menuhorisontal'>
<ul id='nav'>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Utama Ganti Sesuai Keinginan</a>
<ul>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'></ul> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Utama Ganti Sesuai Keinginan</a>
<ul>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
</ul> </li>
<li><a href='http://tulis_alamat_url_tujuan'>Ganti Sesuai Keinginan</a> </li>
</ul>
</div>
* Lalu simpan,selesai dan lihat hasilnya :D
Selamat mencoma..